Picture this: Sarah, a passionate entrepreneur with a booming bakery business, was finally ready to invest in a visual identity. Thrilled, she hired a freelancer on a popular online freelancing platform and received a flood of files – a confusing mix of JPGs, PNGs, and even some mysterious EPS thrown in.
Poor Sarah. 😓 When she tried to use her logos for her website and social media, disaster struck!
The logo looked blurry and she had no idea why. She tried other file formats, but got errors when uploading them.
Unfortunately, the designer she hired neglected to explain the file types she was given, and even worse, how to use them.
A simple conversation about file types and their ideal uses would have saved sooooo much time and frustration.
Instead, Sarah is stuck asking Google things like;
- "best graphic file formats"
- "what image file type has the best quality for instagram"
- "how do I get my logo to not be pixilated."
I’m cringing over here!
Let's clear up the confusion and transform you from a file-type newbie to a format pro! We'll dive into the world of JPGs, PNGs, and more, so you can confidently choose the right file for every project.
A Small Business Guide to Image and Logo File Types
Let’s be honest, you’ve most likely landed on this page because you are currently in a situation where you need answers about file types FAST.
While file types aren’t exactly the most thrilling of topics, file types are more exciting than they sound. As brand and website designer it’s absolutely necessary to understand file formats and which ones play well on certain platforms. Once you have this knowledge banked, it will save a ton of time and frustration in the long run.
Understanding File Types
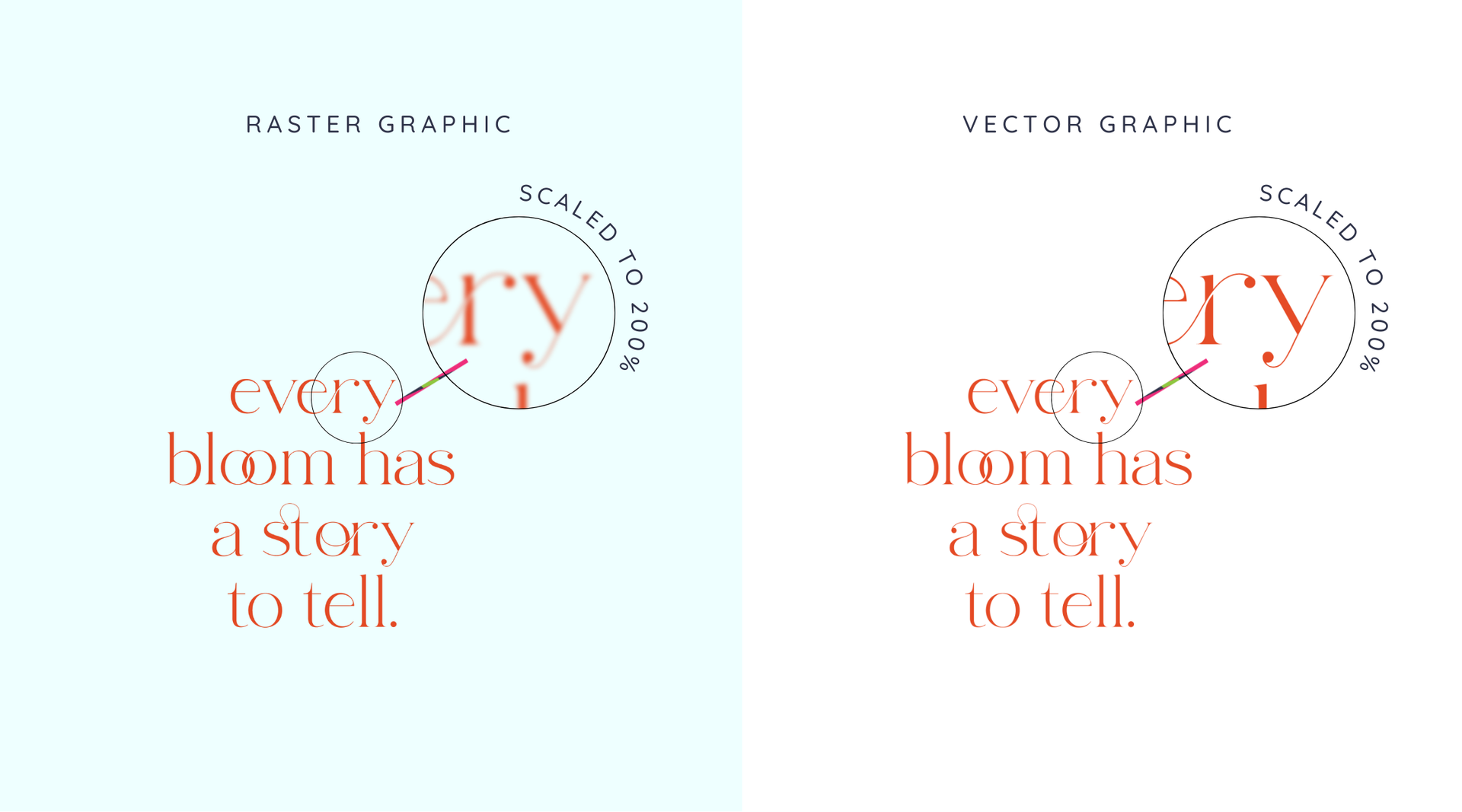
Before we dive into specific file formats, let's quickly touch on the two main categories of image files: raster and vector.
- Raster images are made up of pixels. Think of them like tiny squares of color. Photos are classic examples of raster images. While they can look great, they can become pixelated when resized or enlarged.
- Vector images are based on mathematical equations that define lines and shapes. Logos and illustrations should be created as vector graphics. The beauty of vectors is that they can be resized without losing quality.

When you choose a file format for your project, consider its primary usage. Here's a breakdown of some standard file formats and their strengths and weaknesses:
JPG (JPEG):
- Primary Usage: Photos, web graphics
- Pros: High compression, widely supported
- Cons: Lossy compression (quality loss), not suitable for text or logos
- Platform: Web, Print
PNG:
- Primary Usage: Web graphics, logos, images with transparency
- Pros: Lossless compression, supports transparency
- Cons: Larger file size than JPG
- Platform: Web, Print
SVG:
- Primary Usage: Logos, icons, graphics
- Pros: Scalable without quality loss, small file size
- Cons: Not universally supported by older browsers
- Platform: Web, Print (Vector editing software)
PDF:
- Primary Usage: Documents ideal for preserving formatting and layout
- Pros: Preserves formatting, widely supported
- Cons: Can be large file size, not easily editable
- Platform: Web (with PDF viewer plugin), Print
EPS:
- Primary Usage: Vector graphics and complex design projects
- Pros: Highly editable, scalable
- Cons: Large file size, requires specific software to open
- Platform: Print (Vector editing software)
WEBP:
- Primary Usage: Web images where file size is a major concern
- Pros: Smaller file size than JPG or PNG, supports transparency and animation
- Cons: Less widely supported than JPG or PNG
- Platform: Web (with browser compatibility check)
GIF:
- Primary Usage: Simple animations and graphics
- Pros: Supports animation, lossless compression
- Cons: Limited color palette, larger file size than JPG or PNG
- Platform: Web (Limited animation support on some platforms)
Choosing the Right File Type
Resolution and Quality
You want your designs to look sharp, right? That's where resolution comes in. Think of it like the number of tiny dots that make up your image. For print stuff like flyers or business cards, you need a ton of those dots - we're talking around 300 dots per inch (dpi). Any less, and your image might look like a pixelated mess.

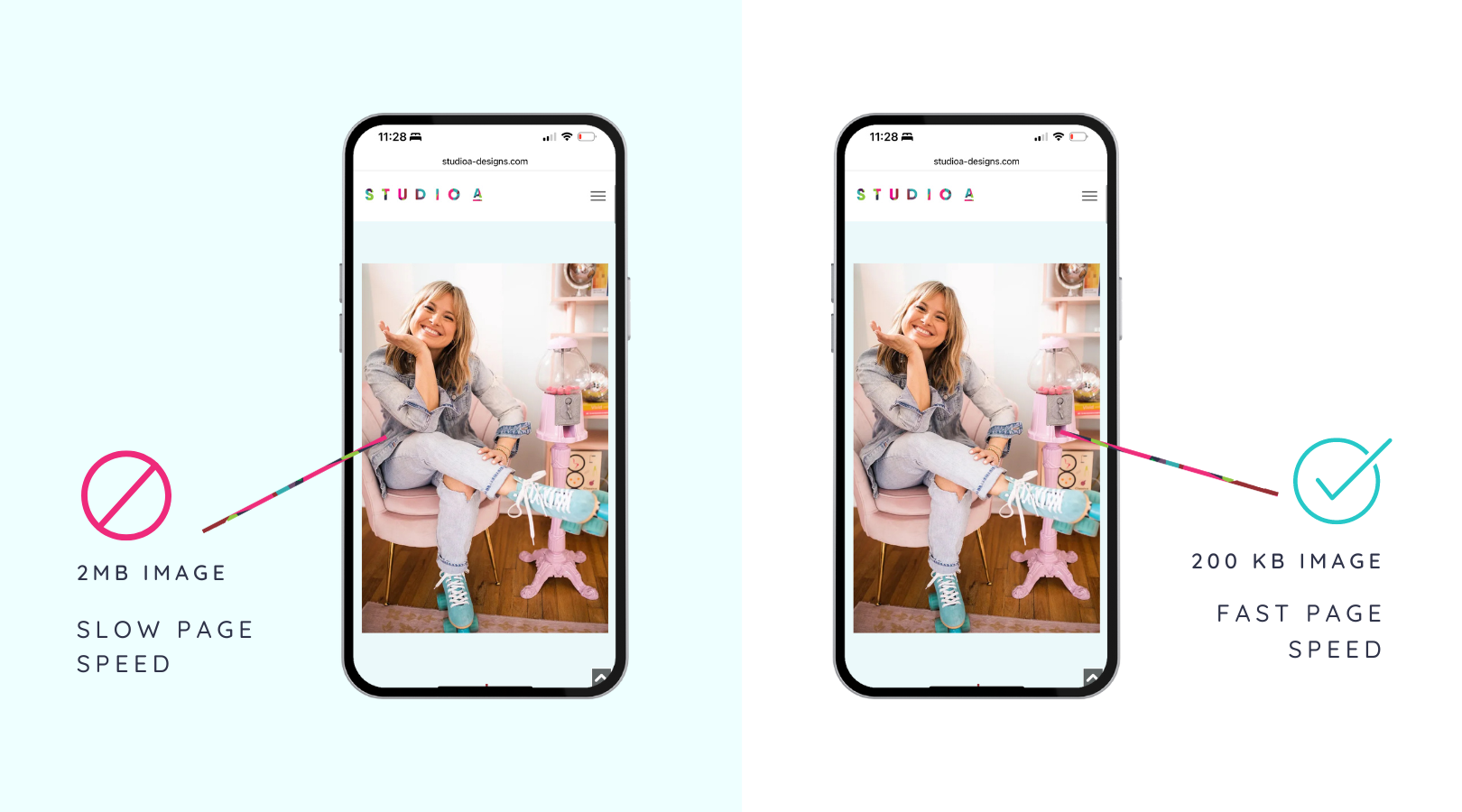
On the other hand, web images typically require a much lower resolution, usually around 72 dpi. This is because computer screens have a lower resolution than print. High-resolution images used for print that are placed on a website would be unnecessarily large, slowing down page loading times. Using a large image on the web can significantly impact your website's speed and user experience.
Color Modes
There are lots of different color modes out there, but we'll stick to the main players: RGB and CMYK. RGB is for your screens - that's your computer, phone, and tablet. It's like mixing different colors of light to create millions of hues. CMYK, on the other hand, is for print. It's how printers mix inks to match your colors. So, if you're designing for the web, stick with RGB. But if you're sending your artwork to a printer, make sure it's in CMYK.
Transparency
Imagine your sleek logo surrounded by an ugly white box. Not a good look, right? That’s where transparency comes in. It’s like magic for your designs, allowing your logo or image to blend seamlessly into any background. PNG and GIF files are your transparency heroes. They let you save images with transparent backgrounds, so you can place them anywhere without those pesky white boxes. If you have an image with one of those pesky white bounding boxes (or really anything in the background of an image), Adobe has a free tool to remove it.
So, we've covered the basics of resolution, color mode, and transparency. These elements are crucial for creating visually appealing and effective designs. Next, we'll dive into file size, which is just as important for ensuring your designs perform well, whether they're online or in print.
FILE SIZE
We've touched on how image size and resolution can impact your files, but let’s dive a little deeper. Huge files can be a real drag on your computer, phone, and especially your website. Imagine trying to load a page with a bunch of heavy raw images. It's like trying to run a marathon while carrying a backpack full of bricks - not fun!
When it comes to web graphics, JPEGs are often the go-to choice because they balance image quality with file size. However, if you need to preserve image quality and transparency, PNG is a better option. Aiming for image file sizes under 300-400 kilobytes (KB) is ideal. It might sound small, but it can make a world of difference in website loading times. Trust me, nobody likes a slow website.

Some file formats are naturally larger than others. For example, raw image formats like TIFF or PSD contain a ton of information and layers, resulting in huge file sizes. On the other hand, formats like JPEG and PNG are designed to compress images, making them much smaller.
For quick and easy compression, check out TinyPNG. It's great for reducing the size of JPEG and PNG images without sacrificing too much quality. If you prefer an all-in-one solution, Online Image Optimizer is worth exploring. It allows you to resize, compress, and convert images in bulk. Plus, it provides insights into file size reduction and image quality. This is what I use for my website clients.
For documents, PDFs are popular because they maintain formatting and can include images. However, they can also be quite large, especially if they contain high-resolution images. You can reduce the size of a pdf with Adobe’s free PDF compresser.
Practical Tips and Tools for Your Brand Files
You've got the knowledge, now let's put it into practice! There's a world of online tools ready to help you optimize your files.
Remember, these are just a few examples. There are countless other tools available, so feel free to explore and find the ones that best suit your needs. By taking the time to optimize your files, you'll not only improve your website's performance but also enhance the overall user experience.
To recap everything, here’s a quick list of free tools to help you master your files:
- Filenames Cheatsheet - Free PDF from Studio A
- Find the DPI of an image - DPI Checker
- Remove a background from an image - Adobe Background Remover
- PDF Compressor - Adobe PDF Compressor
- File Size Compression - TinyPNG
- Bulk Image Optimizer - Online Image Optimizer
Understanding file types might seem like a small detail, but it's a crucial piece of the design puzzle. By mastering these concepts, you'll be equipped to collaborate more effectively with designers and vendors, optimize your digital assets, and ensure your brand looks its best across all platforms. Remember, knowledge is power, and when it comes to file types, knowledge is key to creating stunning visuals that drive results.
Ready to slay your small biz game? Get THE A LIST newsletter straight to your inbox
by signing up here!
Your designer friend always,

The A-List is your 60-second inbox scroll for local brand and website tips, savvy small biz resources and the take-aways you need to get through this crazy thing called entrepreneurship.
Join the email community!
Email Community Signup
BLOG TOPICS
BROWSE RECENT POSTS
I get to use creativity everyday to help entrepreneurs focus on their passions to discovering their brand's "sweet spot" in the marketplace...and I absolutely LOVE IT!
I'd love to connect with you to chat more about your business.